[Web] Google PageSpeed Insights を用いウェブ性能を向上してみた
あらゆるデバイスでウェブページの読み込み時間を短くしましょう
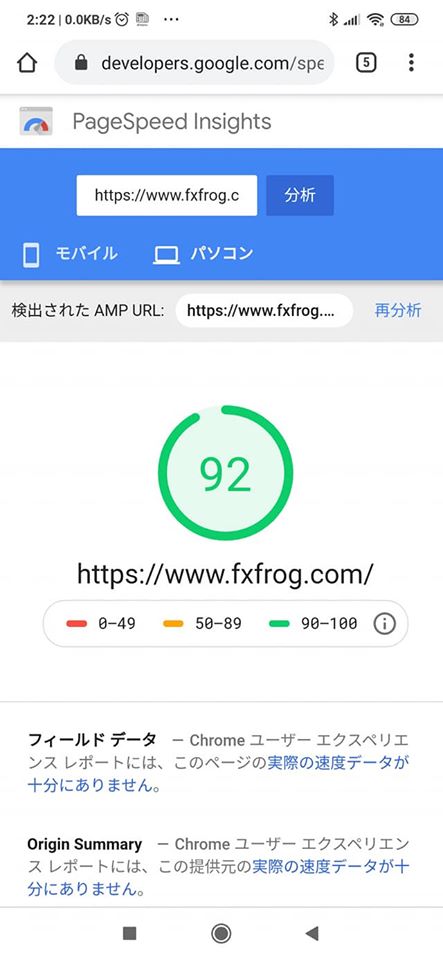
何やら興味がそそられる見出しですよね。誰でも簡単に https://developers.google.com/speed/pagespeed/insights/ を利用することでウェブページの計測ができます。(Webmaster なら豆知識)
スマホからでも計測可能で、モバイル、パソコン 環境をエミュレートし結果を表示します。

↑ 92 点しかありません。あれ?以前と変わっていないような。
2019.09.16
[ICT] Lighthose Report を見ながらサイトのメンテナンスを。
https://www.fxfrog.com/2019/09/16/post-8270/
2019.06.09
[ICT] Lighthouse による Webサイト(アプリ)の監査
https://www.fxfrog.com/2019/06/09/post-8126/
2019.06.08
Twitter でのつぶやき
https://twitter.com/yukio_saitoh/status/1137220931959443456
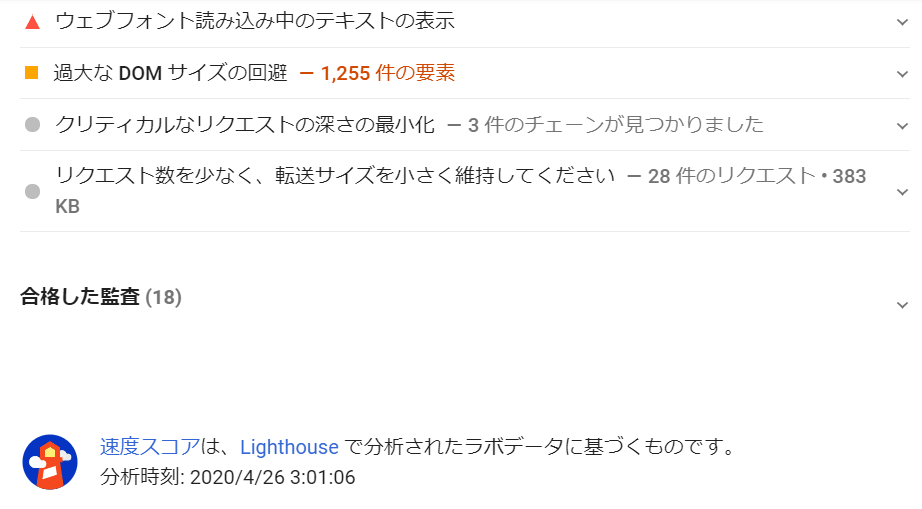
PageSpeed Insights 結果に気になる文言あり「過大な DOM サイズの回避 – 1,255 件の要素」

最近、クリティカル レンダリング パス について自習したばかり。
Google | クリティカル レンダリング パスのパフォーマンスを分析する
https://developers.google.com/web/fundamentals/performance/critical-rendering-path/analyzing-crp?hl=ja
もしかすると・・・
仮説:カテゴリー名が多いのが原因かしら?
カテゴリー一覧を表示すると、813 個のスラッグ(カテゴリー・入れ子)がありました。ロングテイルになりがちで、SEO 武装には「マヌケそのものの状態」であることを兼ねがね理解はしていました。

仮説検証:頻出度(カウント)が 1 のスラッグを思い切って削除してみよう。
メンドクサイなと思いながらも、やってみた。夜中に非通知ワンギリがあり、ちょっと寝れなかったし。退屈しのぎ兼眠気誘発になれば一石二鳥のはず。
↓
LightSwitch 2011 とか懐かしすぎるが、削除したものは「未分類」になるので削除していく。黙々と。

↓
まだあるのか。現在スラッグ数 495 個。
AIST 歩行データベース 2015 か。懐かしい。
確か、福祉工学で運動機能を持つ椅子を設計するためにポージングデータが欲しくて。もう、過去はいい。スラッグ断捨離だ。

↓
やっと、頻出度(カウント)が 2 になった。
スラッグ数 365 個だから、448 個削除したことになる。

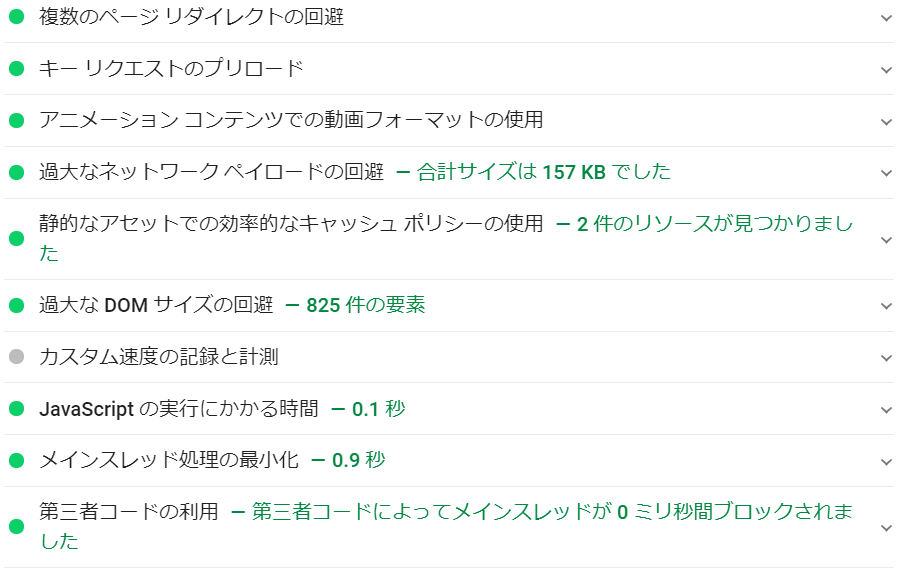
再度、分析してみると・・・「過大な DOM サイズの回避 – 825 件の要素」
さきほどは、1,255 件の要素だったので、430件の削減でコンディション グリーン。

削除したスラッグ数 448
過大なDOMサイズ削減数 430
あれ?数が合わない。
ではなく、入れ子になっているものが含まれるので、合っているはず。
よし、結果を見てみよう。

仮説に基づく検証通り、ウェブ性能が向上しました。
今回このコンテンツのカテゴリー(スラッグ)名は、無難なところで FXFROG にします。
ご覧いただき有難うございました。
以上


![[資格取得] IBM Cloud for Professional Architect v6 (合格体験談)](https://www.fxfrog.com/wp-content/themes/newscrunch/assets/images/no-preview.jpg)





