[ICT] Lighthouse による Webサイト(アプリ)の監査
みなさん、こんばんわ。先日、Google GK [Google I/O Extended: Recap Live Japan 2019] へ参加し、そこで知ってきたのが「Lighthouse」です。
Google Tools for Web Developers / Lighthouse
https://developers.google.com/web/tools/lighthouse/?hl=ja
公式説明:
Lighthouse は現在、ホーム画面への追加やオフライン サポートをはじめとする Progressive Web App 機能に重点をおいています。また一方で、このプロジェクトの包括的な目標は、ウェブアプリ品質のあらゆる側面を網羅した、エンドツーエンドの監査を提供することです。
◾️Google Chrome + Lighthouse プラグイン環境で使用可能です。(無料)


当サイトは特別なチューニングは何も施していません。(闇雲に WordPress プラグインを入れてなければ、MySQL はお行儀よく使用しています。PWA は入れてますが)
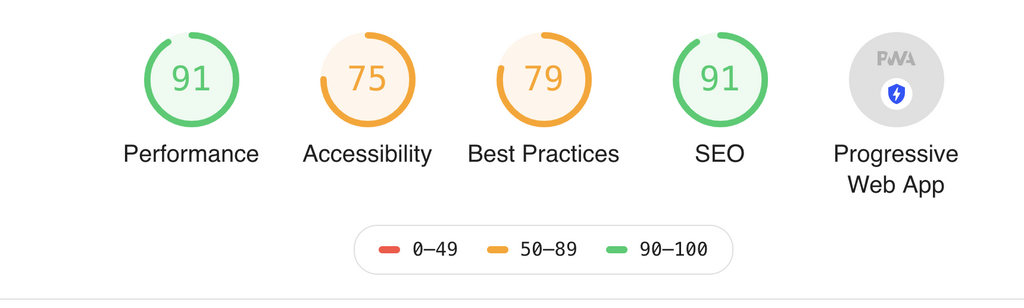
指標結果を文字に書き起こしますね。
Performance 91
Accessibility 75
Best Practices 79
SEO 91
Progressive Web App On
—
その他、大手電気通信事業者の公式サイトの指標結果を観てみましょう。
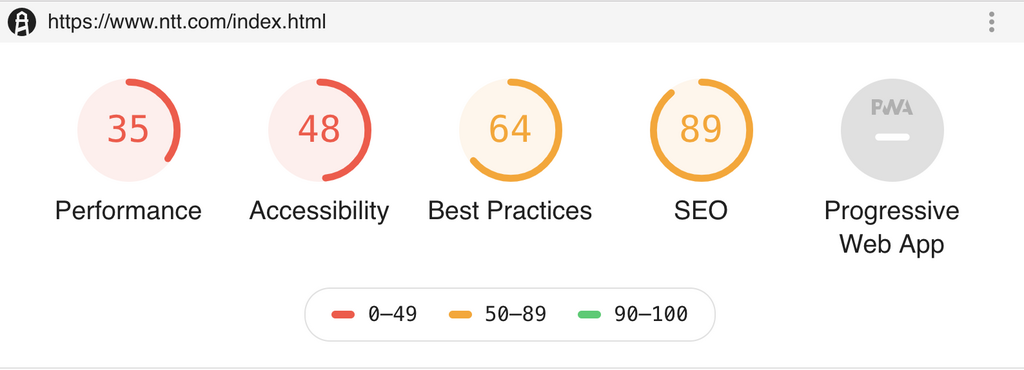
◾️NTTcom

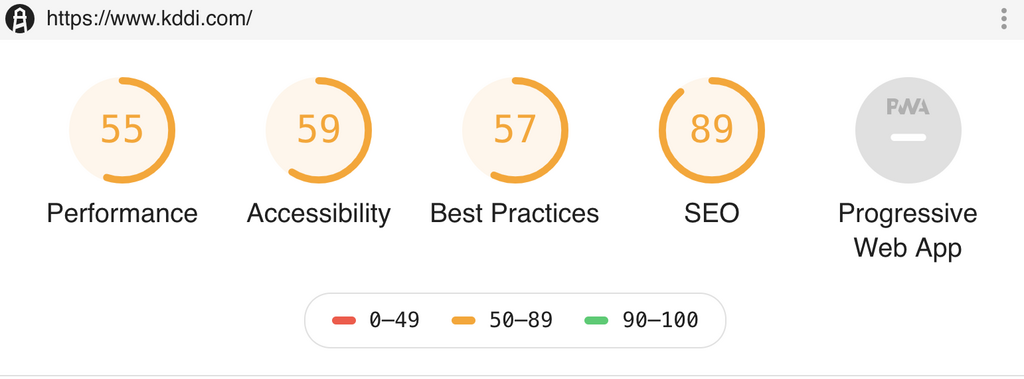
◾️KDDI

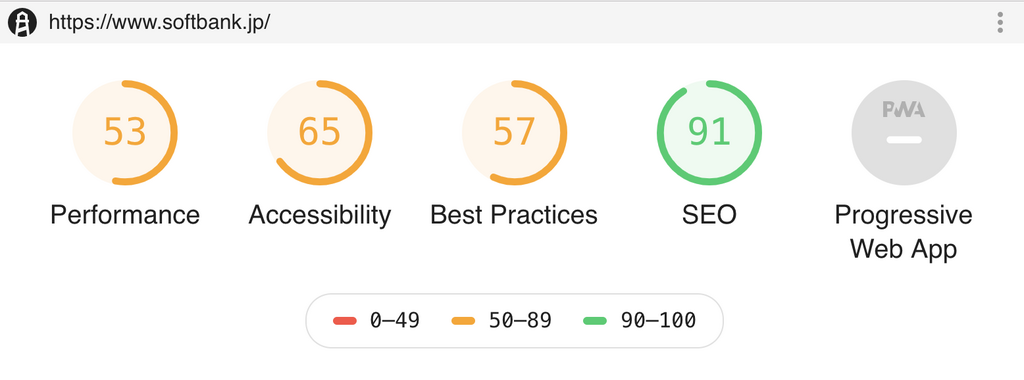
◾️SB

指標以外にも、何故その値となったのかという詳細な説明も表示されますが、ここでは割愛します。
◾️Lighthouse について思うこと。
Web アプリ(モバイルアプリと連動してフロントアプリとなる場合は特に)のレイテンシ性能を合理的に監査と確認することができるので便利と思います。また、個人 blog サイトも「どれだけ愛情を持ってサイト構成を行なっているのか」も数値指標から客観的評価ができます。
番外編的な使い道としては、SEO 業者のリスティングとオーガニック LP がどれだけ酷いのかを視認するとか、広告代理店が HTMLint 含め、どれだけ Web 作りがプロなのかどうかも判明するので、なかなか宜しいと思います。
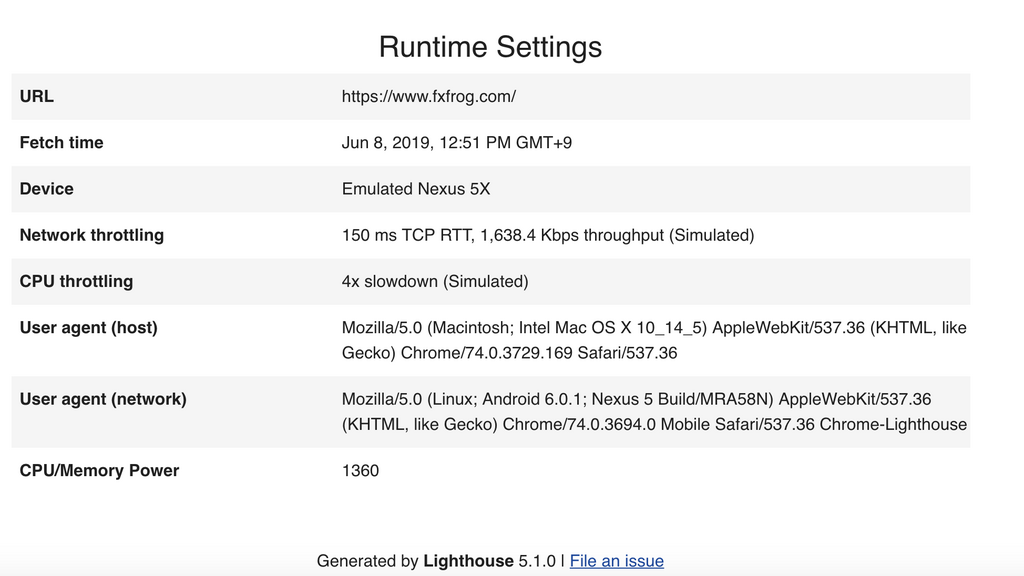
なお、アクセスエージェントは次の通り。Nexus 5X 擬似デバイスとして。

ご覧いただき有難うございました。
以上



![[資格取得] IBM Cloud for Professional Architect v6 (合格体験談)](https://www.fxfrog.com/wp-content/themes/newscrunch/assets/images/no-preview.jpg)





