[IT] Adobe Shadow / スマホ向けサイト視認ツール
[IT] Adobe Shadow / スマホ向けサイト視認ツール
元ネタ: http://www.publickey1.jp/blog/12/shadowweb.html
Microsoft Windows 7 / Google Chrome + Apple iPhone / iPad アプリ環境での導入手順と使用例をご紹介します。Windows PC と iOS 端末は LAN で接続できる条件が必要です。
■ツール入手元(すべて無料)
1.http://labs.adobe.com/downloads/shadow.html から、Windows 用, Mac 用のローカルアプリを入手しインストールします。
↓
ローカルアプリとして起動していること。
↓
2.http://www.adobe.com/go/sd_ios_app から、iPhone / iPad 用アプリを入手します。

↓
3.Google Chrome 環境 (ここでは Windows 7 を対象)へ Shadowブラウザ・エクステンションを追加します。
http://www.adobe.com/go/sd_chrome_app
↓
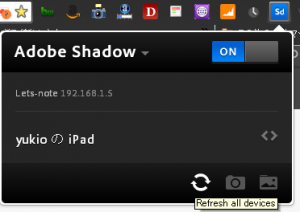
エクステンションを有効にします。 / Adobe Shadow 【ON】
↓
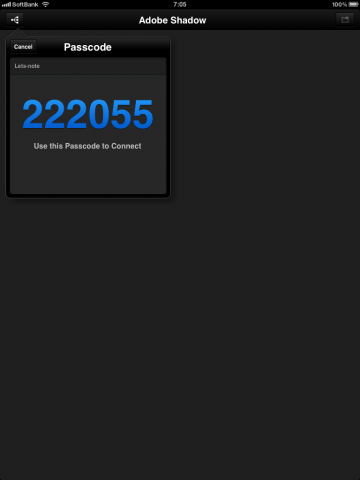
4.iOS アプリを起動すると、 Google Chromeと通信するためのパスコードが表示します。
※これ以降は iPhone / iPad と Windows 7 は無線LAN で通信できる環境である必要があります。

↓
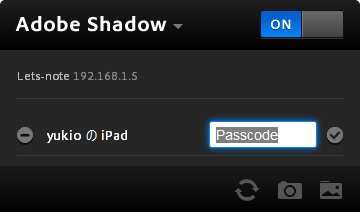
5.前述のパスコードをここへ入力します。
↓
6.以降は Google Chrome (Windows 7) で参照したものが、すべてスマホ環境として視認確認することができます。もちろん、Web サービスがある場合は Chrome 操作のものをそのまま iOS 側でも(モバイル用にパース&レンダリング後)共有できるので視認検証が合理的になるのは間違いありません。
リモート・インスペクションが有効なので、万一スマホ側でデータの取りこぼしやレイアウトズレが発生する場合、何故そうなってしまうのかを、Adobe Shadow 環境とともにコード確認もできます。
今まで、特に iPad / iPhone 環境は意識せずに Webサービスを開発してきましたが、最終的に何らかのコンテンツとマッシュアップして利用されることを考えれば Adobe Shadow を視認ツールとして取り揃えておくのも大事であると考えます。
以上






![[資格取得] IBM Cloud for Professional Architect v6 (合格体験談)](https://www.fxfrog.com/wp-content/themes/newscrunch/assets/images/no-preview.jpg)





