[IT] Microsoft Media Platform / HTML5 Player Framework 1.1 導入手順
■[IT] Microsoft Media Platform / HTML5 Player Framework 1.1 導入手順
Microsoft Media Platform の Player Framework に HTML5 Player Framework 1.1 が公開されたので早速試しました。(試し先 IIS 7.0 / web.config は https://github.com/h5bp/server-configs/wiki/web.config を参照)
HTML5 Player Framework 1.1 入手先: http://playerframework.codeplex.com/releases/view/86402#DownloadId=370167
HTML5 Player Framework 1.1 詳細情報: http://playerframework.codeplex.com/releases/view/86402
memo: mmp-player-framework-html5-1.1.4496.27838 (File size: 145KB)
—
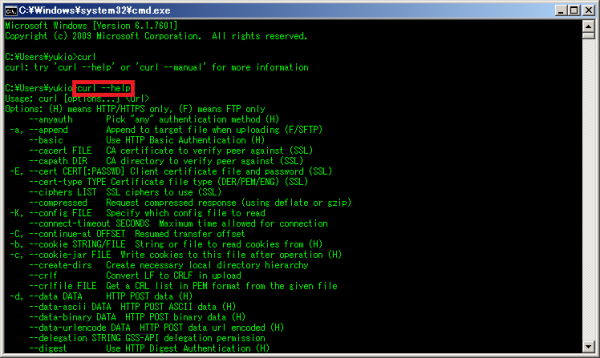
※このリリースでは、Curl.exe が必要です。
→ http://curl.haxx.se/
ここ (FXFROG.com) では、Win64 – Generic nonSSL) を評価利用しました。
導入先は Windows 7 x64 の C:Windows へ curl.exe を管理者権限でコピーします。
念のため動作確認しておきましょう。
===
ビルド方法
mmp-player-framework-html5-1.1.4496.27838 に含まれている
readme 内容 (Microsoft Public License (Ms-PL) に基づき、テキストは as is で公開します) の通り。
HTML5 Player Framework 1.1
==========================Additional information about this release is available here:
http://playerframework.codeplex.com/releases/view/86402Server Configuration
====================A web.config file is included with the examples that enables Gzip compression
and adds the necessary video mime types for ASP.NET applications and IIS 7.Additional server configurations and recommendations are available here:
https://github.com/h5bp/server-configs#readmeCustom Builds
=============To generate a custom build incorporating the latest changes or additions to
the src folder, execute the batch file located in the build folder.a. For Debug builds, execute:
build-player-framework.bat DebugThis command will concatenate the src files into a single css and js file.
b. For Release builds, execute:
build-player-framework.bat ReleaseThis command will minify the src files into a single css and js file.
In Visual Studio, you can execute this automatically as a post-build event.
For example:
call “$(ProjectDir)buildbuild-player-framework.bat” “$(ConfigurationName)”* Please note curl.exe (http://curl.haxx.se/) is required for release builds.
===
ビルド後(デバグ用とリリース用ともに)
確認すべきところは、大きく2つ。
まず、基本フレームワーク → jsplayerframework.debug.js
そして各種プラグイン要素(36ファイル) → srcjs 配下
4 -rwx——+ 1 yukio None 3554 Apr 24 14:24 CaptionTrackPlugin.js
8 -rwx——+ 1 yukio None 4942 Apr 24 14:24 ChapterTrackControlPlugin.js
4 -rwx——+ 1 yukio None 2910 Apr 24 14:24 ChapterTrackPlugin.js
4 -rwx——+ 1 yukio None 2065 Apr 24 14:24 Class.js
4 -rwx——+ 1 yukio None 1076 Apr 24 14:24 ConsoleLogWriterPlugin.js
8 -rwx——+ 1 yukio None 4616 Apr 24 14:24 ControlPlugin.js
28 -rwx——+ 1 yukio None 28518 Apr 24 14:24 ControlStripPlugin.js
4 -rwx——+ 1 yukio None 1050 Apr 24 14:24 DocumentLogWriterPlugin.js
4 -rwx——+ 1 yukio None 2233 Apr 24 14:24 ErrorMessageControlPlugin.js
4 -rwx——+ 1 yukio None 2330 Apr 24 14:24 HyperlinkMediaPlugin.js
4 -rwx——+ 1 yukio None 1247 Apr 24 14:24 LogWriterPlugin.js
4 -rwx——+ 1 yukio None 1086 Apr 24 14:24 MediaPlugin.js
12 -rwx——+ 1 yukio None 9866 Apr 24 14:24 MediaRssPlaylistPlugin.js
1 -rwx——+ 1 yukio None 499 Apr 24 14:24 ModulePlugin.js
4 -rwx——+ 1 yukio None 2114 Apr 24 14:24 Object.js
12 -rwx——+ 1 yukio None 9040 Apr 24 14:24 Player.js
20 -rwx——+ 1 yukio None 18455 Apr 24 14:24 PlayerFramework.js
16 -rwx——+ 1 yukio None 14668 Apr 24 14:24 PlaylistControlPlugin.js
8 -rwx——+ 1 yukio None 5973 Apr 24 14:24 PlaylistPlugin.js
1 -rwx——+ 1 yukio None 557 Apr 24 14:24 Plugin.js
4 -rwx——+ 1 yukio None 3540 Apr 24 14:24 SilverlightMediaPlugin.js
16 -rwx——+ 1 yukio None 15435 Apr 24 14:24 SilverlightMediaPluginBase.js
4 -rwx——+ 1 yukio None 1378 Apr 24 14:24 StaticContentMediaPlugin.js
4 -rwx——+ 1 yukio None 1968 Apr 24 14:24 TextTrack.js
4 -rwx——+ 1 yukio None 1139 Apr 24 14:24 TextTrackCue.js
4 -rwx——+ 1 yukio None 1115 Apr 24 14:24 TextTrackCueList.js
8 -rwx——+ 1 yukio None 4109 Apr 24 14:24 ThrobberControlPlugin.js
8 -rwx——+ 1 yukio None 4803 Apr 24 14:24 TimelineTrackControlPlugin.js
4 -rwx——+ 1 yukio None 1900 Apr 24 14:24 TimelineTrackPlugin.js
8 -rwx——+ 1 yukio None 4919 Apr 24 14:24 TrackDataProviderPlugin.js
12 -rwx——+ 1 yukio None 11237 Apr 24 14:24 TrackPlugin.js
8 -rwx——+ 1 yukio None 7352 Apr 24 14:24 TrackSelectorControlPlugin.js
32 -rwx——+ 1 yukio None 30423 Apr 24 14:24 TtmlParser.js
4 -rwx——+ 1 yukio None 1622 Apr 24 14:24 VideoElementMediaPlugin.js
16 -rwx——+ 1 yukio None 14887 Apr 24 14:24 VideoElementMediaPluginBase.js
16 -rwx——+ 1 yukio None 12737 Apr 24 14:24 VideoMediaPlugin.js
あとは再生させたいソースとともに、これらフレームワークを IIS から発行させれば良さそうです。
長くなったので、続きは個別講習会か後日 blog にでも。
以上


![[資格取得] IBM Cloud for Professional Architect v6 (合格体験談)](https://www.fxfrog.com/wp-content/themes/newscrunch/assets/images/no-preview.jpg)





